Ein MedusaJS-Projekt mit Coolify einrichten
Eine Schritt-für-Schritt-Anleitung zur Einrichtung eines MedusaJS-Projekts mit Coolify.

Medusa ist ein modernes Open-Source-E-Commerce-Framework, das Entwicklern hilft, komplexe und angepasste Online-Shops zu erstellen. Mit seiner modularen Architektur und einer Vielzahl integrierter Funktionen ermöglicht MedusaJS eine schnelle Entwicklung und einfache Skalierung von E-Commerce-Projekten.
Coolify ist eine Open-Source-Selbsthosting-Plattform, die das Hosting und die Verwaltung von Anwendungen vereinfacht. Mit Coolify können Entwickler ihre Projekte auf eigenen Servern hosten, ohne sich um die Einrichtung und Verwaltung der Infrastruktur kümmern zu müssen.
Die Kombination von MedusaJS und Coolify ermöglicht eine effiziente Entwicklung, Bereitstellung und Verwaltung von E-Commerce-Projekten. In diesem Blog-Beitrag präsentiere ich eine Schritt-für-Schritt-Anleitung zur Einrichtung eines MedusaJS-Projekts mit Coolify.
Voraussetzungen
Bevor wir beginnen, müssen einige Voraussetzungen erfüllt sein, um diesem Tutorial folgen zu können:
- Grundlegende Kenntnisse in Webentwicklung und JavaScript/TypeScript.
- Ein Server, auf dem Coolify bereits installiert ist. Wenn Coolify noch nicht installiert ist, findest du die Installationsanleitung auf der offiziellen Website.
- Ein GitHub-Konto.
Optional, aber hilfreich:
- Vorerfahrung mit MedusaJS und/oder Coolify.
- Ein bereits existierendes Medusa-Projekt
Vorbereitung (Optional)
Bevor wir MedusaJS einrichten, müssen wir die erforderlichen Datenbanken installieren und konfigurieren, da die Datenbankanmeldedaten während der Einrichtung abgefragt werden.
Unter Windows mit WSL:
- Installiere WSL und eine Linux-Distribution deiner Wahl aus dem Microsoft Store.
- Öffne die Linux-Distribution und installiere Postgres und Redis mit dem Paketmanager deiner Distribution.
- Starte die Dienste und notiere dir die PostgreSQL Zugangsdaten.
Unter Linux:
- Installiere Postgres und Redis mit dem Paketmanager deiner Distribution.
- Starte die Dienste und notiere dir die PostgreSQL Zugangsdaten.
Installation und Einrichtung von MedusaJS
Hinweis: wenn du bereits ein Medusa-Projekt hast, kannst du diesen Schritt überspringen.
Jetzt werden wir ein neues Medusa-Projekt erstellen. Stell sicher, dass du Node.js und Yarn auf deinem Computer installiert hast, und führe dann die folgenden Befehle aus, um ein neues Medusa-Projekt zu erstellen und in das Projektverzeichnis zu wechseln:
pnpm dlx create-medusa-app@latest
cd my-medusa-project
Wenn die Installation erfolgreich war, so sollte deine .env aussehen:
DATABASE_TYPE=postgres
DATABASE_URL=postgres://postgres:yourpassword@localhost/medusa-5n1w
MEDUSA_ADMIN_ONBOARDING_TYPE=default
STORE_CORS=http://localhost:8000,http://localhost:7001
Sollte ein Datenbankfehler mit create-medusa-app auftreten (z.B. falsche Postgres-Zugangsdaten), kann die Option --skip-db mit create-medusa-app verwendet werden, um die DB nach der Erstellung des Medusa-Servers einzurichten. Wenn du die --skip-db Option verwendest, musst du die Datenbank-Zugangsdaten manuell in der .env-Datei angeben.
Änderungen an der medusa-config.ts
In der medusa-config.js-Datei müssen wir einige Änderungen an der Konfiguration vornehmen. Entferne die Kommentierung bei eventBus und cacheService innerhalb des Modulobjekts:
const modules = {
eventBus: {
resolve: "@medusajs/event-bus-redis",
options: {
redisUrl: REDIS_URL
}
},
cacheService: {
resolve: "@medusajs/cache-redis",
options: {
redisUrl: REDIS_URL
}
},
};
Redis ist eine Voraussetzung für Produktionseinsätze! Du musst auch Redis in Zeile 80 aktivieren:
const projectConfig = {
jwtSecret: process.env.JWT_SECRET,
cookieSecret: process.env.COOKIE_SECRET,
store_cors: STORE_CORS,
database_url: DATABASE_URL,
admin_cors: ADMIN_CORS,
// Uncomment the following lines to enable REDIS
redis_url: REDIS_URL // <-- Uncomment this line
};
Jetzt, da wir die notwendigen Änderungen an der Konfiguration vorgenommen haben, können wir mit dem lokalen Testen des Medusa-Servers fortfahren.
Lokales Testen
Sobald die Datenbanken und der Medusa-Server eingerichtet sind, können wir das Medusa-Projekt lokal testen. Stelle sicher, dass alle Konfigurationen in der medusa-config.js korrekt sind, und starte dann den Medusa-Server mit einem der folgenden Befehle:
yarn start
# oder
medusa develop
Jetzt besuche entweder das Admin-Panel unter http://localhost:9000/app (bei Verwendung von yarn start) oder http://localhost:7001 (bei Verwendung von medusa develop).
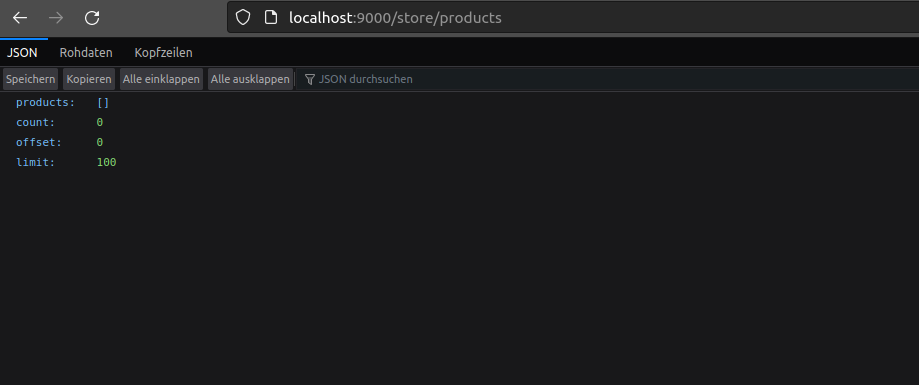
Du kannst auch den Produkt-Endpunkt des Servers ansprechen, um zu testen, ob du eine Antwort erhältst: http://localhost:9000/store/products

Projekt zu GitHub hochladen
Nachdem du dein Medusa-Projekt erstellt hast, ist der nächste Schritt, das Projekt auf GitHub zu pushen. Je nachdem, welche Entwicklungsumgebung oder welches Tool du verwendest, kann der Prozess zum Hochladen des Projekts auf GitHub variieren. Unabhängig von der Methode, die du wählst, solltest du am Ende ein neues GitHub-Repository mit deinem Medusa-Projekt haben.
Coolify Services einrichten
Coolify bietet eine praktische Möglichkeit, alle benötigten Services für einen Medusa-Server selbst zu hosten und zu erstellen, einschließlich Postgres, Redis, Meilisearch und mehr. In diesem Abschnitt werden wir die benötigten Datenbanken für unser Medusa-Projekt auf Coolify einrichten.
Datenbanken erstellen
- Melde dich bei deinem Coolify-Server an.
- Navigiere zu "Create new resource" und wähle dann "Databases".
- Wähle zuerst "Postgresql" aus der Liste der verfügbaren Datenbanktypen. Befolge die Anweisungen, und starte anschließend die Datenbank.
- Wiederhole den gleichen Prozess für Redis, indem du "Redis" aus der Liste der verfügbaren Datenbanktypen wählst.
Nun sind die Datenbanken bereit und laufen, und wir können mit der Einrichtung unseres Medusa-Projektes auf Coolify fortfahren.
Medusa-Server auf Coolify einrichten
Nachdem die benötigten Datenbanken eingerichtet und gestartet wurden, können wir nun den Medusa-Server auf Coolify einrichten.
Anwendung erstellen
- Navigiere zu "Create new resource" und wähle dann "Application".
- Wähle bei "Integrated with Git App" den Account aus, auf dem das Medusa-Projekt gepusht wurde.
- Wähle das entsprechende Repo und den Branch aus, und klicke auf "Save".
- Im nächsten Schritt wählst du den Build Pack aus. Da Medusa auf Node.js läuft, wähle "Node.js" aus der Liste der verfügbaren Build Packs.
Konfiguration
- Gib eine FQDN-URL an, unter der der Server erreichbar sein wird, z.B. medusa.deinedomain.dev (stelle sicher, dass die richtigen DNS-Records eingestellt sind).
- Aktiviere den Toggle "Generate SSL for www and non-www?".
- Im Bereich "Configurations":
- Trage die Build- und Install-Commands ein.
- Setze bei "Deployment Image" die Node-Version auf die gewünschte Version, falls notwendig.
- Klicke oben auf "Save", um die Konfiguration zu speichern.
Secrets einpflegen
- Navigiere in der linken Sidebar zu "Secrets"
- Pflege die .env Variablen ein:
Für
REDIS_URLundDATABASE_URLkannst du den Connection-String von den beiden vorher gestarteten Datenbanken kopieren und einfügen.
Achtung: Solltest du Probleme beim Verbinden von Redis mit dem Medusa Server haben, musst du höchstwahrscheinlich ein Doppelpunkt im Connection String ergänzen. Also z.B. redis://BCDK9... sollte zu redis://:BCDK9... geändert werden.
Deployment
Zum Deployment des Medusa-Servers folge den untenstehenden Schritten:
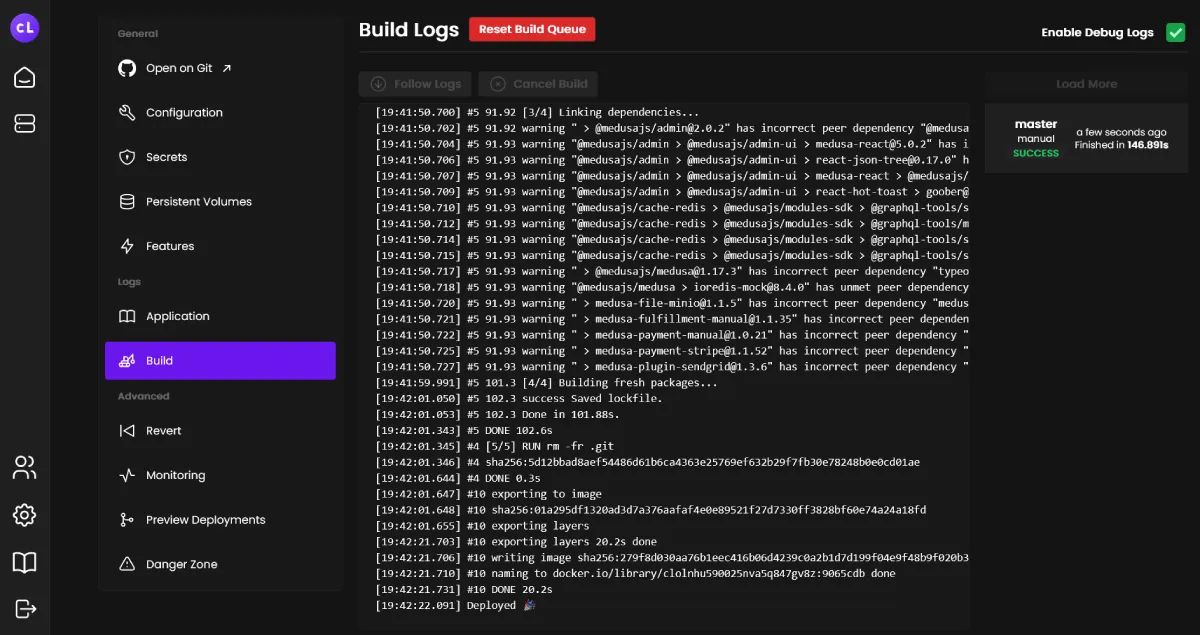
- Navigiere in der linken Sidebar zu "Build" und setze den Haken bei "Enable debug logs".
- Klicke anschließend oben rechts auf "Deploy" und beobachte den Deployment-Prozess.
Wenn während des Deployment-Prozesses keine Build-Probleme auftreten, ist das Deployment erfolgreich abgeschlossen und der Server ist unter der angegebenen FQDN-URL erreichbar.
Zusammenfassung und Fazit
In diesem Tutorial haben wir Schritt für Schritt durch den Prozess der Einrichtung eines MedusaJS-Projekts mit Coolify geführt. Wir haben die notwendigen Voraussetzungen besprochen, die Datenbanken vorbereitet, das Medusa-Projekt lokal eingerichtet und getestet, und schließlich das Projekt auf Coolify deployed.
Durch die Nutzung von Coolify können Entwickler die Vorteile eines Self-Hosted-Systems nutzen und gleichzeitig die Komplexität der Infrastrukturverwaltung reduzieren. MedusaJS und Coolify bilden zusammen eine leistungsstarke und flexible Lösung für die Entwicklung, Bereitstellung und Verwaltung von E-Commerce-Projekten.
Herzlichen Glückwunsch! Du hast nun ein laufendes MedusaJS-Projekt, das mit Coolify gehostet wird. Mit dem erworbenen Wissen kannst du nun beginnen, deinen eigenen Online-Shop zu entwickeln und zu optimieren. Die Möglichkeiten sind endlos, und es gibt noch viel mehr zu entdecken und zu lernen in der Welt von MedusaJS und Coolify.
Viel Erfolg mit deinem neuen MedusaJS-Projekt!