Flowers – A Simple, Elegant Floral Showcase

Flowers – A Minimalistic and Elegant Floral Showcase
The Flowers website is a static Nuxt 3 project designed as a quick yet polished weekend build. It features a clean, minimalist design that showcases floral arrangements in an elegant and visually engaging way. Built with a focus on performance, aesthetics, and expandability, the site achieves near-perfect Google Lighthouse scores while maintaining a simple structure that allows for easy customization and content updates.
Concept and Development
This project started as a personal challenge: build a visually appealing static website from scratch in a weekend. Over the course of 20–30 hours, I designed and developed the entire site without relying on pre-planned wireframes or design tools like Figma. Instead, I allowed the layout and color scheme to evolve organically during development, ensuring a natural and fluid design process.
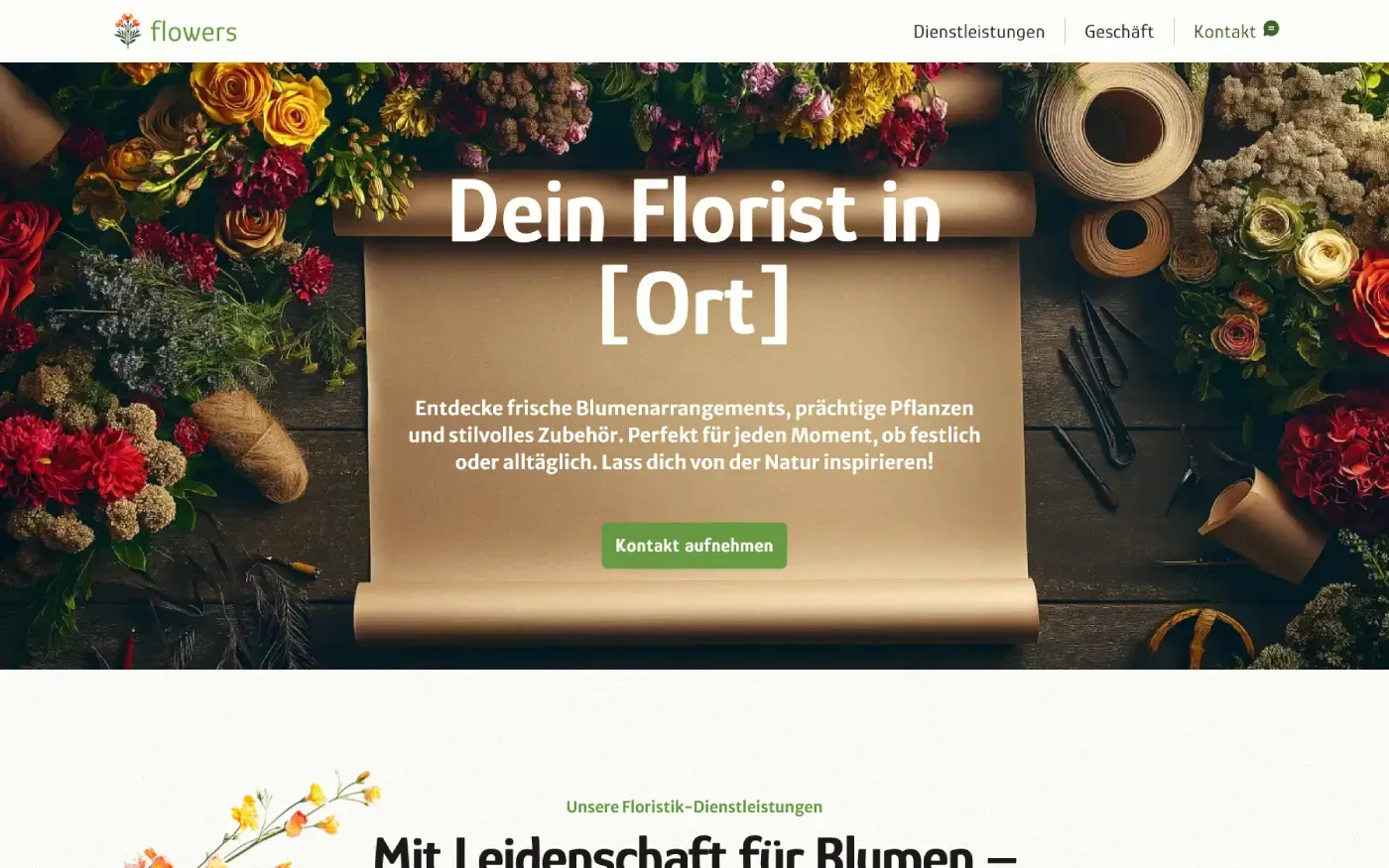
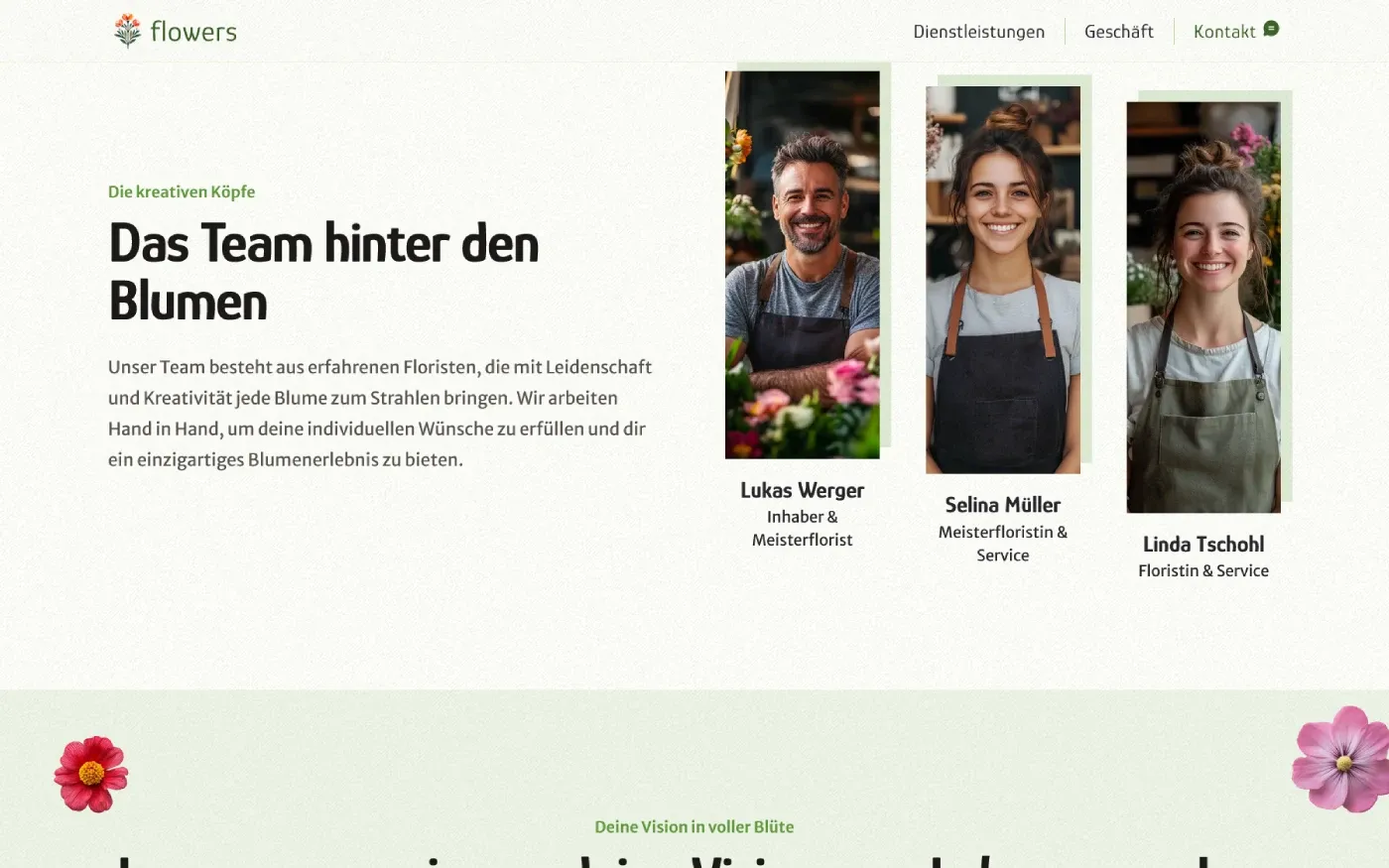
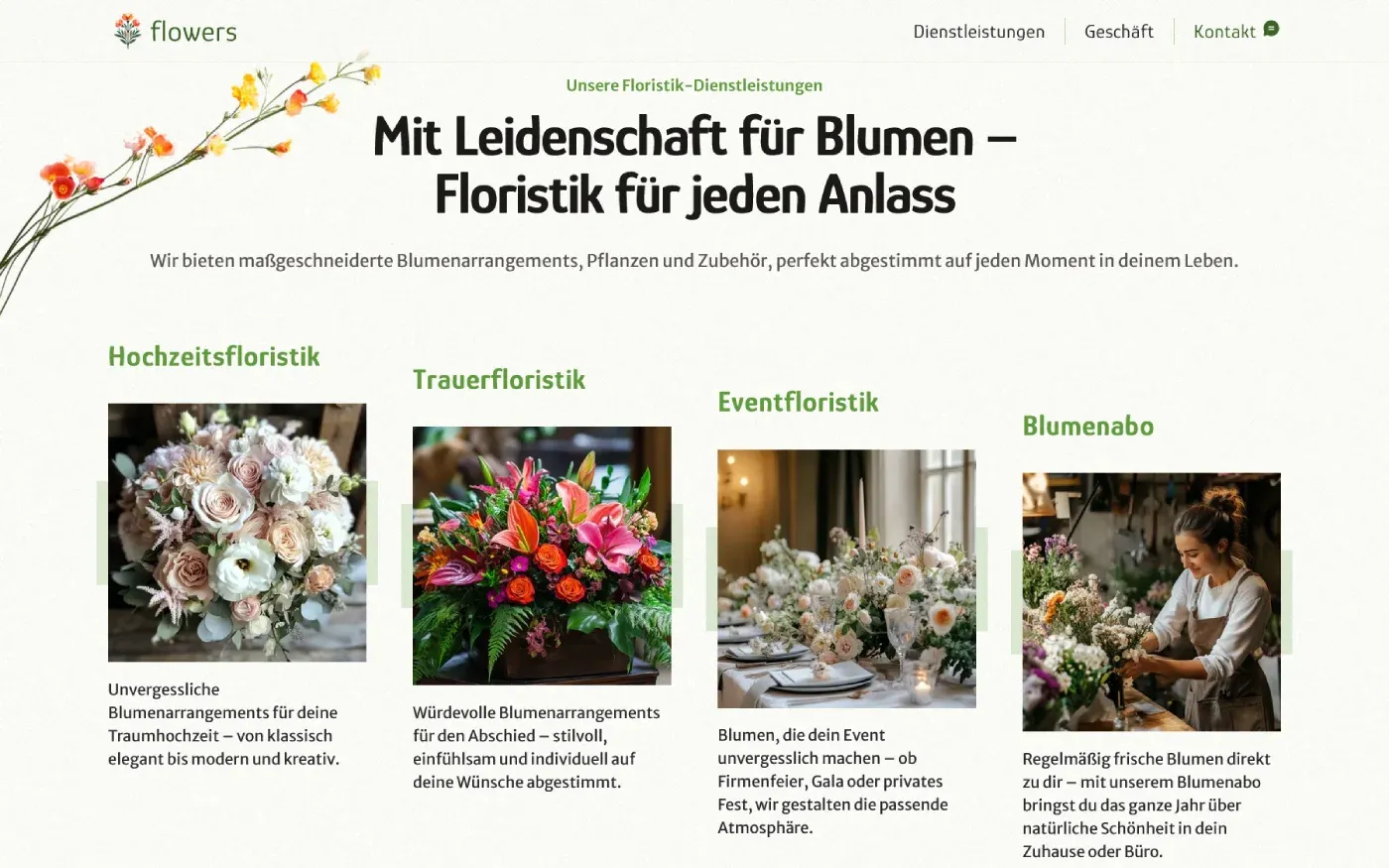
The primary focus was to create a lightweight yet engaging experience, with green as the dominant color, reflecting nature and freshness. The transparent, cropped flower images add to the aesthetic by seamlessly blending with the clean, minimalist layout.
Challenges and Solutions
Designing Without Pre-Planning
While I usually use Figma and other design tools, I took a different approach for this project. The design evolved directly in the code, allowing me to experiment with spacing, typography, and color until it felt right. This approach not only sped up the process but also resulted in a more organic and flexible final design.
Balancing Performance and Aesthetics
The challenge was to keep the visual quality high while ensuring the site remained lightweight and blazing fast. Since it is a fully static Nuxt 3 site, it benefits from:
- Optimized static rendering, reducing server load and improving speed.
- Efficient asset handling, ensuring fast load times without compromising design.
- Excellent SEO potential, with structured metadata and optimized performance (although indexing is disabled for now).
Keeping It Configurable and Extendable
Despite being a small-scale project, I wanted to ensure the site was easy to update and extend in the future. By keeping the structure modular, content can be updated with minimal effort, making it adaptable for different use cases.
Results


The Flowers website demonstrates how a well-structured static Nuxt 3 project can be built efficiently without sacrificing quality. The final product achieves:
- Fast load times and excellent Lighthouse scores.
- A clean, visually engaging design with a strong focus on simplicity.
- SEO-optimized structure (despite indexing being disabled).
- Easy expandability and maintenance, making future modifications simple.
This project was both a technical exercise and a creative challenge, reinforcing the power of efficient, focused development within a constrained timeframe.
Visit the live site: Flowers Showcase