Flowers – Eine schlichte, elegante Blumen-Website

Flowers – Eine minimalistische und elegante Blumen-Website
Die Flowers-Website ist ein statisches Nuxt 3 Projekt, das ich an einem Wochenende als Übung gebaut habe. Ziel war es, eine schlichte, aber visuell ansprechende Seite zu erstellen, die Blumen stilvoll in Szene setzt. Die Website kombiniert hohe Performance, ein cleanes Design und einfache Erweiterbarkeit – und erreicht dabei nahezu perfekte Google Lighthouse Scores.
Idee und Entwicklung
Das Projekt entstand aus einer einfachen Herausforderung: eine schöne, funktionale Website in einem Wochenende umsetzen. In etwa 20–30 Stunden habe ich das Design und die Umsetzung direkt im Code entwickelt – ohne vorherige Planung mit Tools wie Figma. Stattdessen habe ich das Design während der Entwicklung organisch wachsen lassen, bis es sich richtig angefühlt hat.
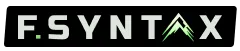
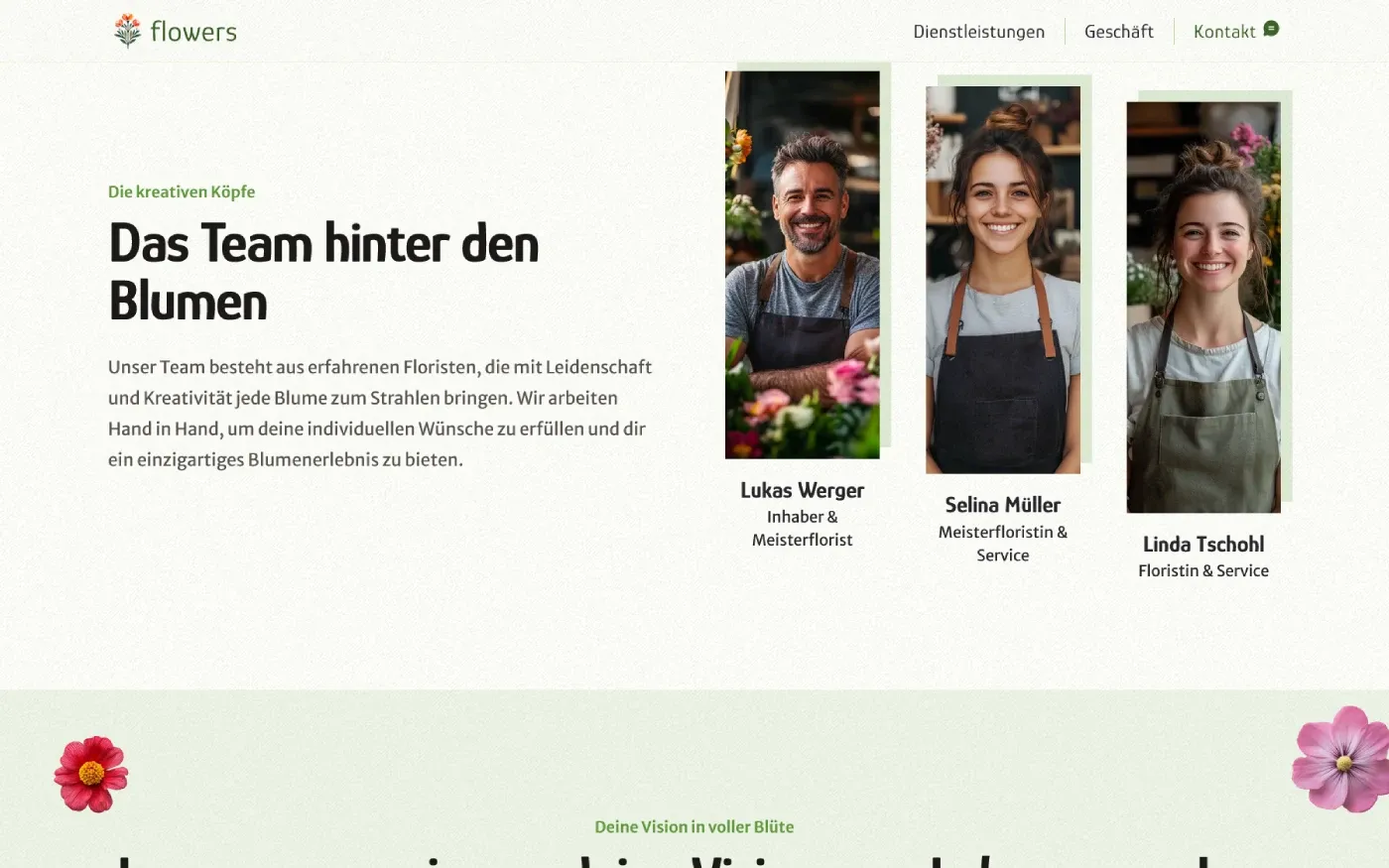
Das Hauptaugenmerk lag auf einem leichten, aufgeräumten Look, bei dem Grün als Hauptfarbe die natürliche Ästhetik unterstützt. Die transparent freigestellten Blumenbilder fügen sich nahtlos in das minimalistische Layout ein und unterstreichen das visuelle Konzept.
Herausforderungen und Lösungen
Design ohne Vorplanung
Normalerweise nutze ich Figma oder andere Design-Tools, aber diesmal wollte ich bewusst einen anderen Ansatz wählen. Das Design entstand direkt im Code, wodurch ich schnell iterieren und optimieren konnte. So hatte ich volle Kontrolle über das Zusammenspiel von Farben, Abständen und Typografie – ohne vorher starre Vorgaben zu haben.
Performance vs. Design
Mir war wichtig, dass die Website nicht nur gut aussieht, sondern auch extrem schnell lädt. Da sie vollständig statisch mit Nuxt 3 gerendert wird, profitiert sie von:
- Optimierter statischer Generierung, wodurch keine Serveranfragen nötig sind.
- Effizientem Asset-Handling, damit Bilder schnell geladen werden, ohne die Performance zu beeinträchtigen.
- SEO-freundlicher Struktur, auch wenn ich das Indexing aktuell deaktiviert habe.
Erweiterbarkeit und Anpassbarkeit
Obwohl die Seite ein kleines Nebenprojekt ist, wollte ich sie so flexibel wie möglich halten. Durch eine modulare Struktur kann der Inhalt mit minimalem Aufwand aktualisiert werden – falls ich die Seite in Zukunft erweitern oder umgestalten möchte.
Fazit


Die Flowers-Website zeigt, wie man mit Nuxt 3 eine performante, ansprechende Website in kurzer Zeit umsetzen kann. Das Ergebnis:
- Schnelle Ladezeiten und exzellente Lighthouse-Scores.
- Ein klares, reduziertes Design mit Fokus auf Ästhetik.
- SEO-optimierte Struktur (auch wenn das Indexing aktuell deaktiviert ist).
- Einfache Wartung und Erweiterbarkeit.
Das Projekt war eine spannende Mischung aus technischer Herausforderung und kreativem Experiment, die einmal mehr gezeigt hat, wie viel man mit einer klaren Vision und einem effizienten Workflow in kurzer Zeit erreichen kann.
Hier ansehen: Flowers Showcase